方法如下图  ``` server { listen 80; server_name www.aa.com aa.com; return 301 https://www.aa.com$request_uri; } ``` 修改完需要清除下浏览器缓存 
Where possible begins
希望你喜欢这里。有问题,请提问,或搜索现有帖子。
真诚、友善、团结、专业,共建你我引以为荣之社区。《常见问题解答》

修改thinkphp5.1 500状态码
子枫cmsX2
修改路径如下  将500修改成其他即可
836

微信小程序报错cURL error 28: Resolving timed out after 30000 milliseconds (s
开发调优
微信小程序报错cURL error 28: Resolving timed out after 30000 milliseconds (s 查询了下是服务器dns问题 ### 方案1: 宝塔 直接在插件中找到linux工具箱,直接修改如下节课  ### 方案2 linxu LINUX DNS解析的3种修改方法~ HOST 本地DNS解析 ``` vi /etc/hosts ``` 添加规则 例如: ``` 223.231.234.33 www.baidu.com ``` 网卡配置文件DNS服务地址 ``` vi /etc/sysconfig/network-scripts/ifcfg-eth0 ``` 添加规则 例如: ``` DSN1='114.114.114.114' ``` 系统默认DNS配置
911

tp51设置定时任务
开发调优
创建文件 /application/api/command/Crontab.php ``` <?php namespace app\api\command; use think\console\Command; use think\console\Input; use think\console\Output; class Crontab extends Command { protected function configure(){ $this->setName('Crontab')->setDescription("计划任务 Crontab"); } protected function execute(Input $input, Output $output){ $output->writeln('Date Crontab job start...');
828

easywechat 使用access_token发起请求
开发调优
easywechat 使用access_token发起请求 ``` public function tttt(){ $this->openid = 'ohOa264zgcnJ7q-rdirEhOl-EFdg'; $url = 'https://www.aaa.com/upload/test.jpg'; $type = '2'; // $r = $this->content_security('./upload/test.jpg','pic'); $token = $this->get_wxchat_token(); $access_token = $token['access_token']; $arr = [ 'media_url'=>$url, 'media_type'=>$type, 'version'=>2, 'scene'=>1,
862

自动滚动到指定js
开发调优
自动滚动到指定js ``` $(function(){ var cid = {$cid}; if(cid==20){ $('html,body').animate({scrollTop:$('#ab01').offset().top}, 800); } if(cid==21){ $('html,body').animate({scrollTop:$('#ab02').offset().top}, 800); } if(cid==22){ $('html,body').animate({scrollTop:$('#ab03').offset().top}, 800); } if(cid==23){ $('html,body').animate({scrollTop:$('#ab04').offset().top}, 800); } if(cid==97){ $('html,body').animate({scrollTop:$('#ab05').offset().top}, 800);
726

Tailwind CSS 组件库
讨论专区
免费 Tailwind CSS 组件库,可以免费复制代码,拿来就用。 特别适合不懂前端的后端开发。 https://tailsc.com/components/ ui.shadcn.com daisyui.com uicolors.app sailboatui.com preline.co tailbits.com tailwindtoolbox.com tailwindawesome.com merakiui.com flowbite.com langui.dev cruip.com tailspark.co tailsc.com
924

mysql替换内容
讨论专区
替换内容 ``` UPDATE zf_category SET pic = REPLACE(pic, 'https://', 'http://') WHERE pic LIKE '%https://%'; ``` 链接中https替换成http
703

mysqldump使用命令导入导出
开发调优
mysqldump导入导出 ## 导入 ``` mysql -h 127.0.0.1 -P 3307 -u root -p [数据库名] < [源文件名].sql 例如: mysql -h 127.0.0.1 -P 3307 -u root -p xinhua < db_xinhua.230601.sql 然后输入密码 ``` ## 导出 ``` mysqldump -h 127.0.0.1 -P 3307 -u [用户名] -p [数据库名] > [目标文件名].sql ```
764

zfcms弹窗选择文件新增一种方式
子枫cmsX2
在版本v0.240410可用 ``` $('.up_img').on('click',function(){ var url = "{:url('common/Fileupload/upload')}?ttttt=1" var that = $(this) window.selectedPicInfo = null; layer.open({ type: 2, area: ['90%', '90%'], fixed: true, maxmin: true, content: url+"&cid=0&t=return_url&zf_class=", end: function(){ var selectedPicInfo = window.selectedPicInfo; if(selectedPicInfo){ that.parent().fi
751

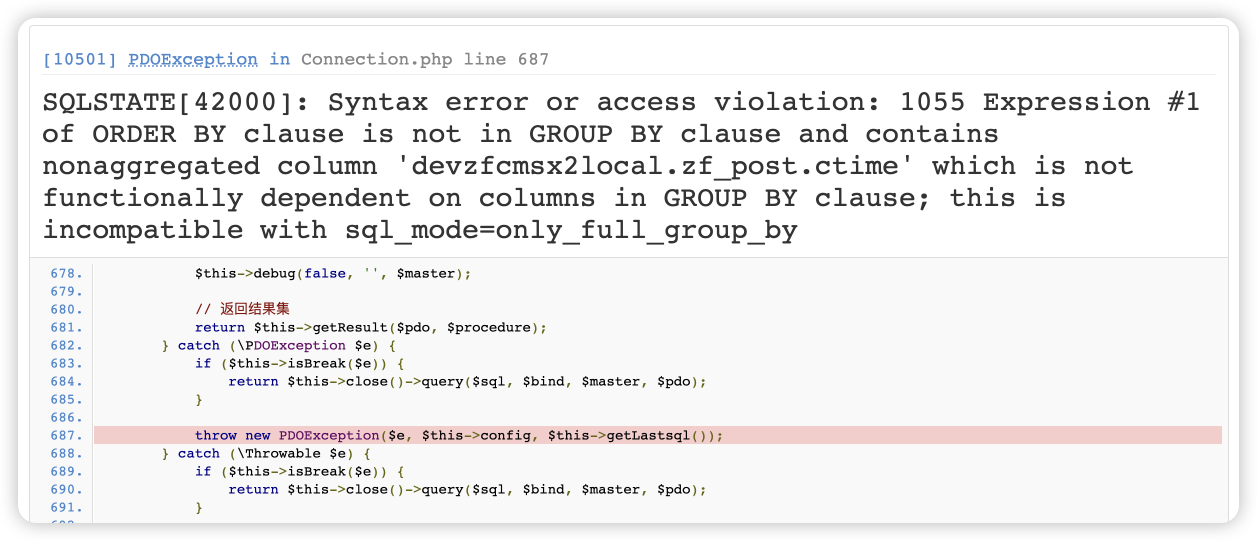
ZFCMS使用mysql5.7 groupby问题
子枫cmsX2
 报错 ``` SQLSTATE[42000]: Syntax error or access violation: 1055 Expression #1 of ORDER BY clause is not in GROUP BY clause and contains nonaggregated column 'devzfcmsx2local.zf_post.ctime' which is not functionally dependent on columns in GROUP BY clause; this is incompatible with sql_mode=only_full_group_by ``` ## 解决方案 直接运行下面的sql即可 
zfcms更新系统sql新增多种方式
子枫cmsX2
格式是一样的,只是调用方法不同 1.直接调用(不推荐使用) ``` 'v0.0.3'=>$this->v0_0_3(), ``` 2.方法(新增) 在文件/application/common/controller/updateSql.php中方法__construct新增 ``` 'v0.240315'=>['type'=>'function','name'=>'v0_240315'], ``` 然后写对应的方法 3.文件(新增)(推荐使用)  这种方式不需要调用,直接写文件即可
801

ueditor简单的参数
讨论专区
``` 'fullscreen', 'source', '|', 'undo', 'redo', '|', 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|', 'rowspacingtop', 'rowspacingbottom', 'lineheight', '|', 'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|', 'directionalityltr', 'directionalityrtl', 'indent', '|'
693